简单使用说明
原创大约 2 分钟
只要是干过产品经理的,应该没有不知道Axure的。它在产品经理中的地位,就如同Photoshop在UI设计师中的地位,是一个行业的代表性产品。
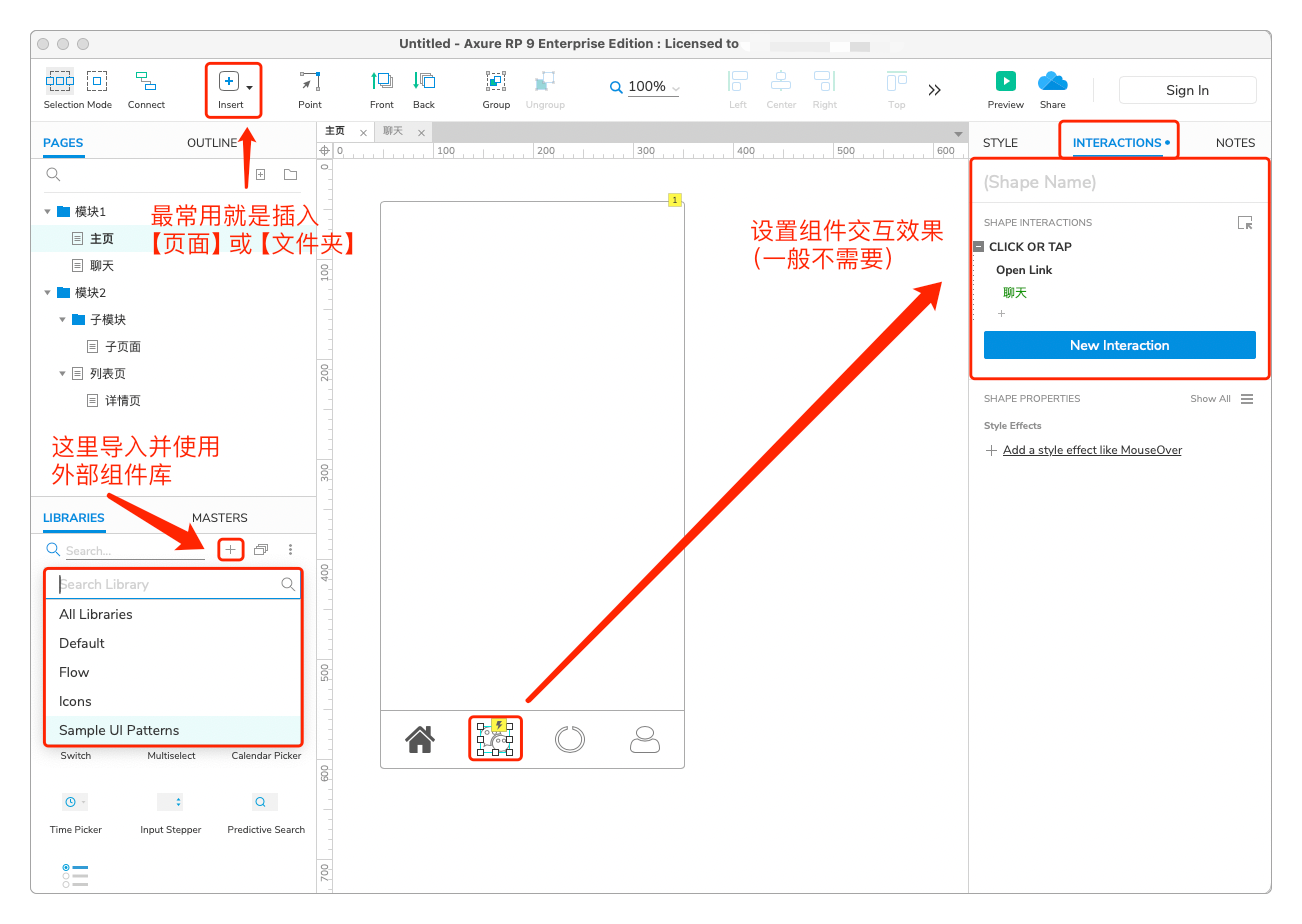
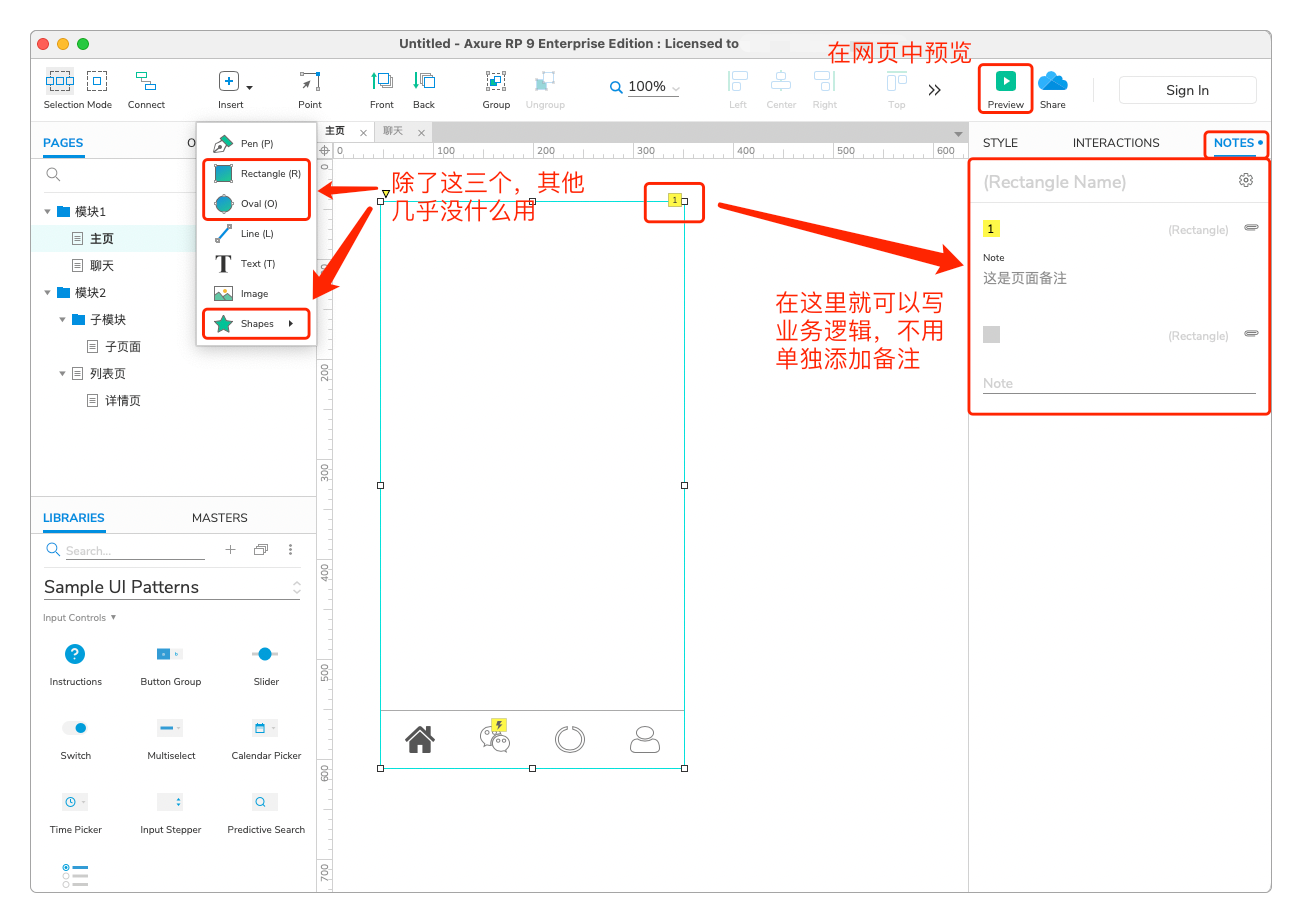
但它的使用却非常简单,即使是完全不会用的,看完下面两张图也应该可以动手画原型了。


我这里用的是AxureRP 9.0版本,之前所有的原型都是用它画的。
而且,如果仅仅只是画出界面而不考虑交互时,跟使用白板没什么区别。
除了上面这些,常用的功能还有下面几个。
空格键 + 按住鼠标左键:可以拖动整个画布。CTRL键 + 鼠标滑轮:控制画布的缩放大小。左上角标尺:恢复画布左上角到坐标点(0, 0)。在形状上单击鼠标右键->Select Shape...:将当前组件切换为不同的形状。在图片上单击鼠标右键->Slice Image...:将图片切割为大小不同的部分。在元件库上鼠标左键单击“+”:导入外部的新元件。
程序猿们连复杂的代码逻辑都能搞清楚,学会使用Axure应该不难吧。
工具虽然无法代替思想,但掌握了工具也就等于触碰到了思想。
当然,有的产品经理更喜欢用像 墨刀、蓝湖 之类的团队协作工具,但如果仅从设计的角度来看,Axure已经足够了——况且,即使是从岗位职责上来划分,切图也理应是UI设计师的本职工作之一,产品经理不必也不应该代劳。
一名优秀的产品经理的设计理念、方法和技巧,也大都体现在其作品上。所以学会了Axure,就能很好地学习、拆解和临摹设计者的理念、方法和技巧,最终把它变成自己的东西。
所谓 人人都是产品经理,应该也包含这个意思。
感谢支持
更多内容,请移步《超级个体》。
